jQueryを使用してPage Topに戻るボタンを簡単に設置する方法を紹介します。本サイトでも使用しているものになります。
目次
jQueryとは
jQueryとはJavaScriptのライブラリのことで様々なJavaScriptの記述が含まれるファイルのことです、jQueryを読み込むことにより、より簡単な記述で動きのあるWeb Pageにすることが可能です。

JavaScriptを上記のようにHTML内に記載した場合でも外部ファイルに準備して読み込んだ場合でも、jQueryの方がコーディングを簡素化できるメリットがあります。ただ、jQueryを使用せずに必要最小限でJavaScriptで記載する方がファイルサイズが軽くなります。(現時点ではjQueryのminファイルは約87kなので劇的には変わらないと思われます。)
jQueryを入手
https://jquery.com/で jQueryをダウンロードして入手しましょう。

「Download jQuery」をクリックします。

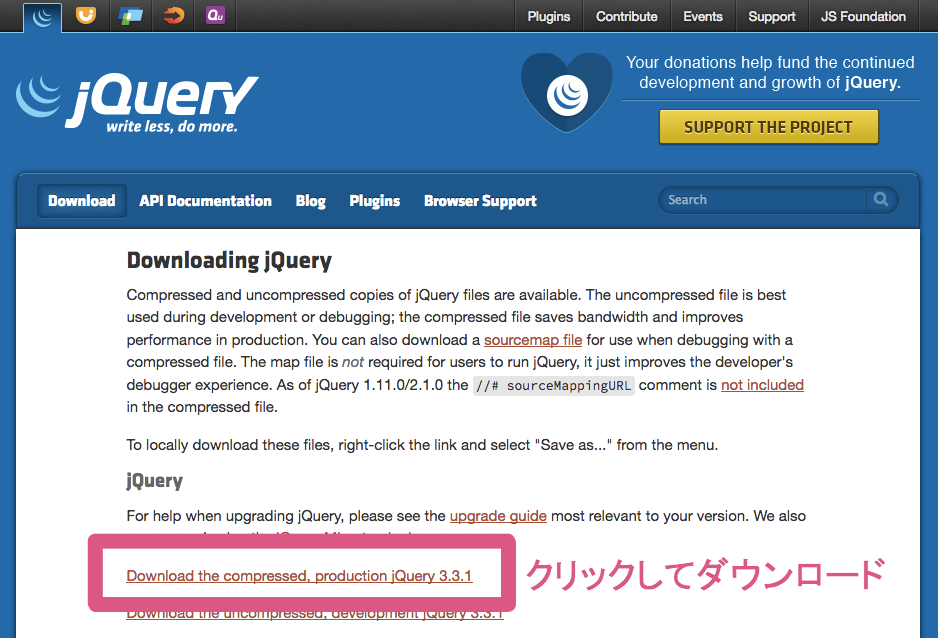
「Download the compressed, production jQuery 3.3.1」をクリックしてjQuery(jquery-3.3.1.min.js)をダウンロードします。
jQueryをアップロード
jQueryを使用するサーバーへアップロードします。WordPressの場合、テーマの直下(…/wordpress/wp-content/themes)かディレクトリを作成、流用してその下に置きます。(ここではテーマディレクトリの下にLIBというディレクトリを作成してその下に置いた状態で説明いたします。)
jQueryを記述したファイルを準備
以下jQueryでPageTopを作成する際の記述になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function() { var topBtn = $('#page-top'); topBtn.hide(); $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); topBtn.click(function () { $('body,html').animate({ scrollTop: 0 }, 500); return false; }); }); |
5行目の100という数値のところは下にどれくらい移動したらPageTopのアイコンが表示されるかを意味しています。実際にPageTop設置後に数値をご調整いただければと思います。これをpagetop.jsとして保存し、jQueryと同じ場所に置きます。
HTMLのヘッダーでjQueryを読み込み
HTMLのヘッダー、WordPressであればheader.phpなどで<body>の上部の<head>部分に以下を記載してjQueryを読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 |
!DOCTYPE html> <html lang="ja"> <head> <meta charset="<?php bloginfo('charset'); ?>" /> <meta name="viewport" content="width=device-width"> <title><?php bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css"/> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/LIB/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/LIB/pagetop.js"></script> </head> <body> |
HTMLのヘッダー部分に8行目、9行目のようにjQueryと作成したpagetop.jsを読み込みます。「src=」のところはjQueryとpagetop.jsのファイルを指定してください。上記はWordpressの場合の例です。これでjQueryを使用する準備が整いました。
HTMLでPage Topを呼び出し
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php get_header(); ?> <div id="container"> <article> ...... </article> <aside> ...... </aside> </div> <p id="page-top"><a href="#header"> <i class="fa fa-chevron-circle-up" aria-hidden="true"></i> </a></p> <?php get_footer(); ?> |
10行目〜12行目のように<p id=”page-top”>と<a href=”#header”>でPageTopのマークや文字を設定しましょう。ここではFont Awesome Iconのシェブロンマークを使用してページトップに戻るようにしています。(Font Awesome Iconについては別途記載いたします。)
CSSの設定
最後にCSSの設定です。例としてこのサイトで使用している設定を以下に記載いたします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/*--- page top---*/ #page-top { position : fixed; bottom : 10px; right : 5px; font-size : 30px; } #page-top a { background : #336; text-decoration : none; color : #fff; width : 40px; height : 40px; text-align : center; display : block; border-radius : 5px; opacity : 0.5; } #page-top a:hover { text-decoration : none; background : #336; } |
こちらは「HTMLでpage topの呼び出し」とリンクするところですので、ホームページデザインに合わせて色々と調整してみてください。